前回ではドメインのネームサーバー設定まで終了しました。
実際にやってみると、そこまで難しくなかったと思いますが、いかがだったでしょうか?
では、もう一度手順の確認です。
①レンタルサーバーの契約
↓
②ドメインの契約
↓
③ドメインのネームサーバー設定
↓
④サーバーにWordPressをインストール
↓
⑤WordPressの初期設定
↓
⑥記事を書いて公開する
今回はステップ③~⑥までの説明をしていきますので、お付き合いください。
サーバーにWordPressをインストールしよう
早速ですが、契約したmixhostのサーバーにWordPress(ワードプレス)をインストールする手順を説明いたしますので、mixhostの公式ページを開きログインしましょう。

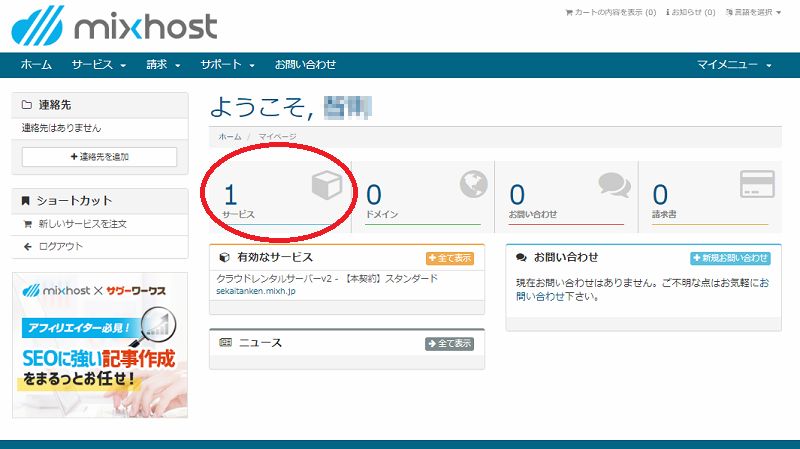
公式サイトのトップページ右上のマイページをクリックして開きます。

こちらのマイページからサービスが1となっているのでそこをクリック。

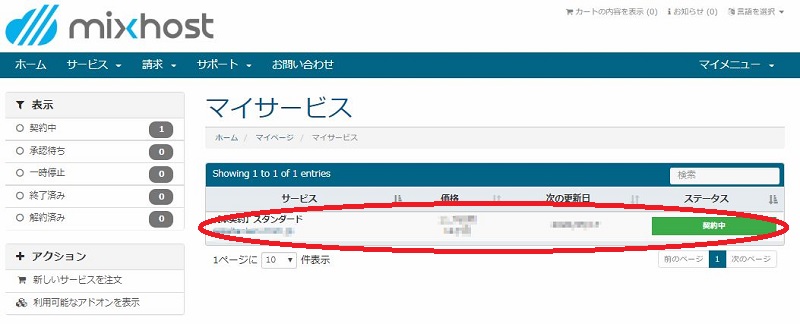
契約中の赤丸で囲んだ部分にマウスを置くと色が変わるのでクリック。

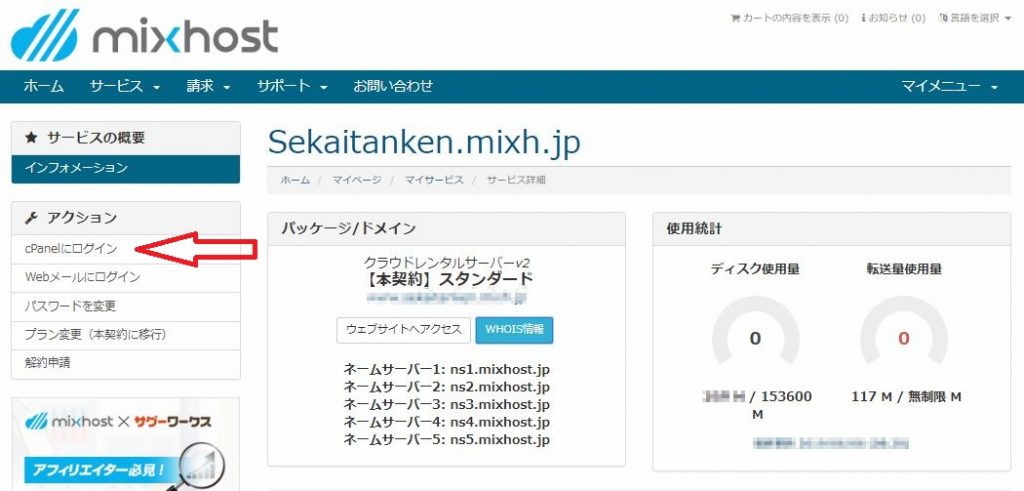
左側、アクションメニュー、矢印のcPanelにログインをクリック。
(cPanelとはサーバーの設定などを行うためのコンソールです。)

cPanelにログインして少し下にスクロールし、「アドオン ドメイン」をクリック。

こちらの「アドオンドメインの作成」で、所得した独自ドメインを入力します。
(画像のドメイン名はこちらのサイトで、サンプルになります。)
■ 新しいドメイン名
こちらにご自身で取得された独自ドメインを入力します。
■ サブドメイン
上の「新しいドメイン名」入力すると自動生成されるのでそちらでOKです。
■ ドキュメントルート
こちらも「新しいドメイン名」入力すると自動生成されるのでそちらでOKです。
■ このアドオンドメインに関連付けるFTPアカウントを作成します。
複数のドメインでFTPアカウントをそれぞれ個別の物にし、サイトのデータをやり取りしたい場合などオンにします。
(「よく分からないよ」という方はオフのままで特に問題ありません)
入力が完了したらドメインの追加をクリック。
これでご自身で取得されたドメインがmixhostのサーバーに登録されました。
続いて、mixhostにワードプレスをインストールする作業に入ります。

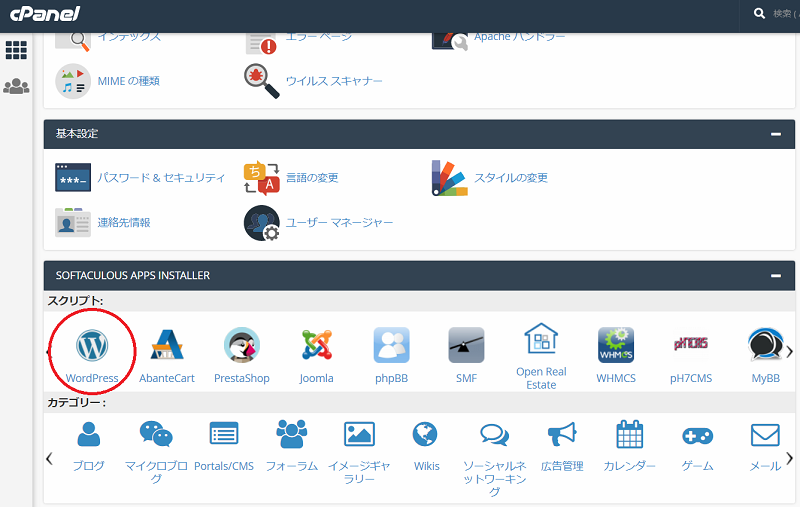
cPanelの画面に戻りますが、一番下までスクロールすると、SOFTACULOUS APPS INSTALLERとあり、そこにWordPress(ワードプレス)があるので、クリック。

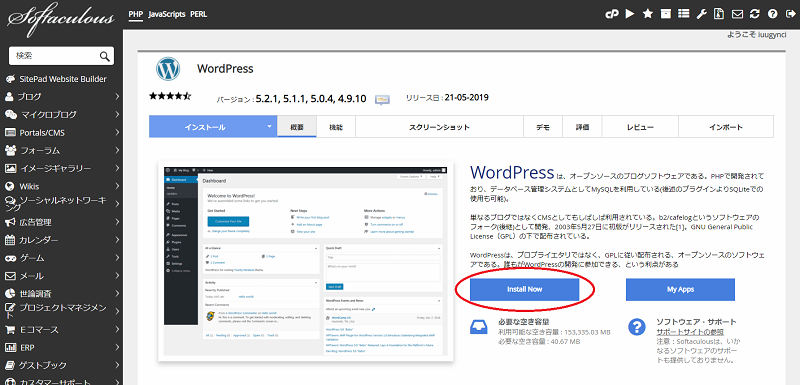
ワードプレスの説明画面が出てくるので「Install Now」をクリック。
するとインストール前に、設定する項目が出てきますので説明します。

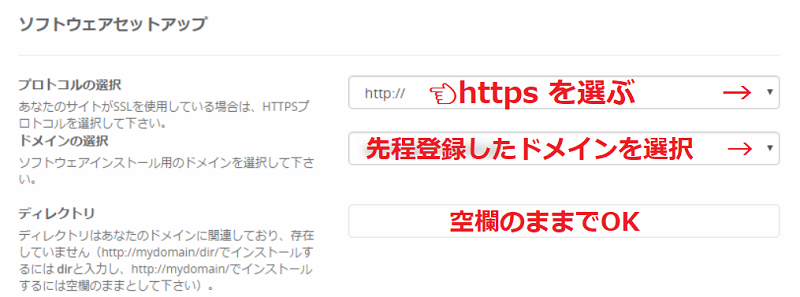
ソフトウェアセットアップの画面では上の画像のように設定してください。
■ プロトコルの選択
こちらは【https:// 】を選択しましょう。この選択によりSSLサイトになりますので、セキュリティー面において強化されます。
■ ドメインの選択
こちらには先程「アドオン ドメイン」で登録した独自ドメインを選択します。
■ ディレクトリ
こちらには初期状態で「wp」と記入されていますが、「wp」は消して空欄にしましょう。
ここを空欄にしなかった場合、https://〇〇〇〇.〇〇〇/wp/ というアドレスになってしまいます。(後で変更することも可能ですが少し手間になります)

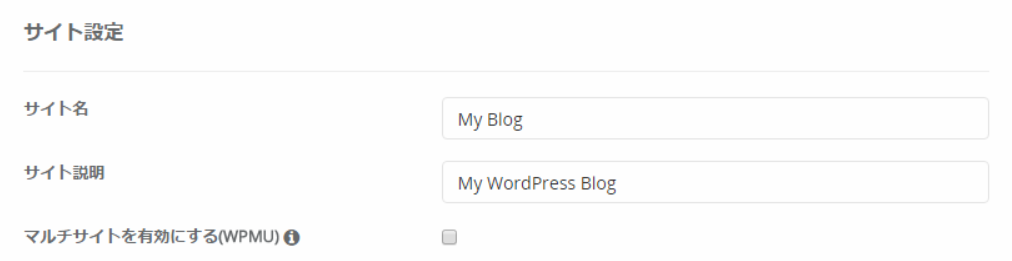
次にこちらのサイト設定になりますが、後からでも変更できますので、まだ考えてないよと言う方は飛ばしてしまってもかまいません。
■ サイト名
これから立ち上げるWordPressサイト、サイト名を入力します。
■ サイト説明
サイトの説明文(キャッチフレーズ)を入力します。
■ マルチサイトを有効にする(WPMU)
マルチサイト機能を使ってサイト運営する場合にオンにしますが、こちらの機能は初心者の方はオフのままでOKです。

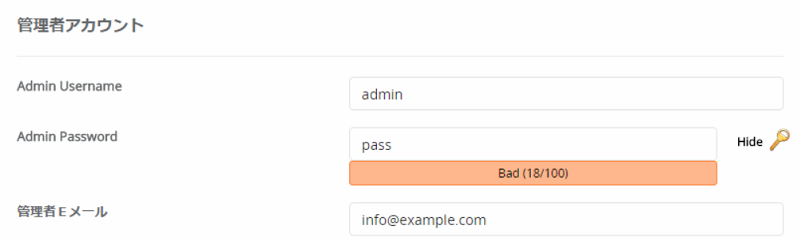
続いて管理者アカウントの設定です。
■ Admin Username
こちらにはデフォルトでAdminとなっていますが、任意のユーザー名を入力してください。(Adminのままだとセキュリティー面でよくありません)
■ Admin Password
WordPressの管理者パスワードを設定します。英語、数字、記号など組み合わせ可能なので、難しいパスワードを設定すると良いでしょう。
■ 管理者Eメール
こちらに設定したメールアドレスにWordPress管理者あての各種通知メールが届きます。
こちらで設定は終了です。
「インストール」ボタンをクリックしましょう。

インストールが始まります。

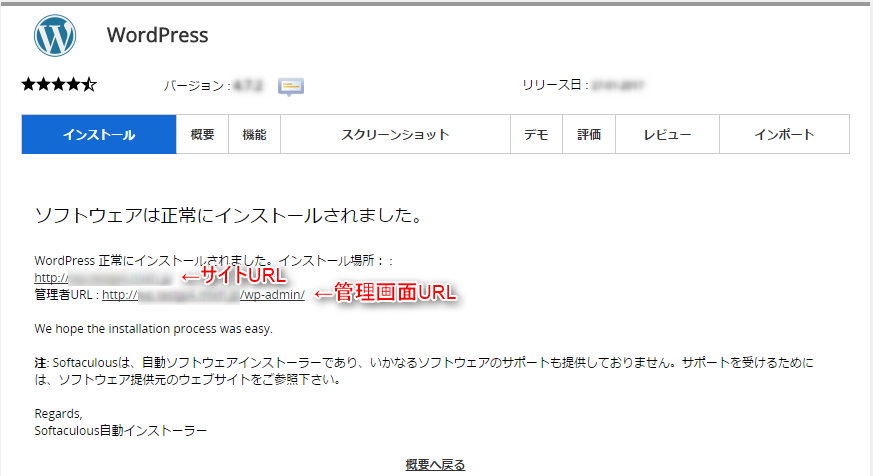
インストールが終わると、こちらの画面が表示されます。
以上でWordPressのインストールが終了しました。
では、続いてWordPressの初期設定を済ませてしまいましょう。
WordPressの初期設定をしよう
こちらではサイトを立ち上げてブログを書き始める前に最低限、済ませておくべき設定を説明します。
まずはWordPressにログインしましょう。
WordPressにログインするためのアドレスは、設定したドメインに「wp-login.php」を追加したものになります。
例 https://〇〇〇〇.〇〇〇/wp-login.php
この丸の部分が独自ドメインです。

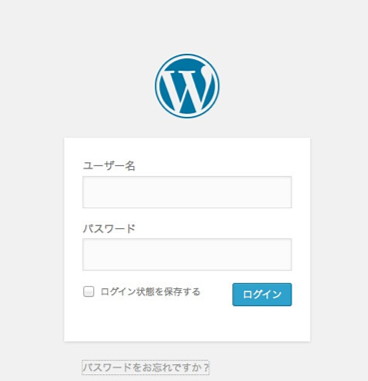
アドレスを入力するとログイン画面になりますので、設定したログインIDとパスワードを入力してログインボタンをクリックします。
!注意!
WordPressをインストールし直後やネームサーバーの設定を変更した直後は設定が反映されるまでに1時間ほどかかる場合があるので、その際はあせらずに少し時間をおいてからログインしてください。
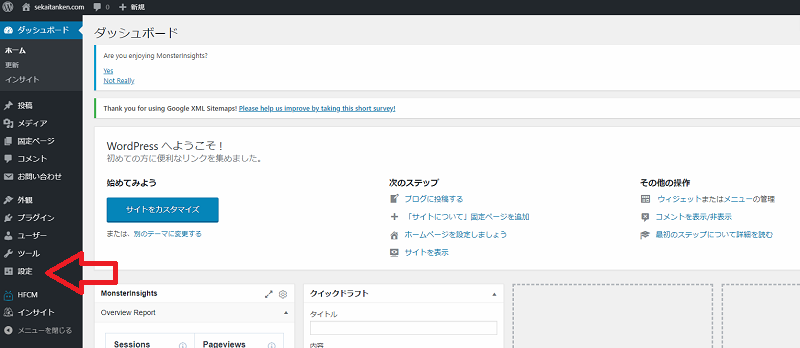
無事にログイン出来たらダッシュボード画面が出てきます。

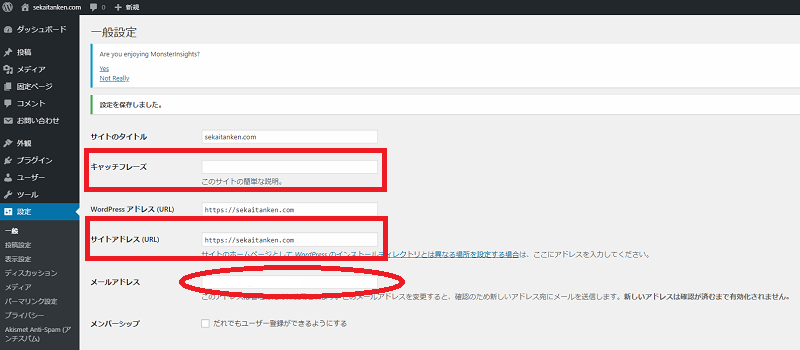
設定から一般設定に進んでください。

・キャッチフレーズの部分SEO上は無い方が良いとされています。
特にキャッチフレーズを入力しても問題ありませんが、選択したWordPressのテーマによっては検索結果に不具合がでる場合があります。
・サイトアドレス(URL)
こちらのプロコトルhttpの後にsが入っているか確認しましょう。
もしsがなければsを加えて「http→https」に変更してください。
・メールアドレス
メールアドレスが使用可能な正しいアドレスになっているか確認してください。間違ったメールアドレスが入力されている際は正しいアドレスを設定してください。
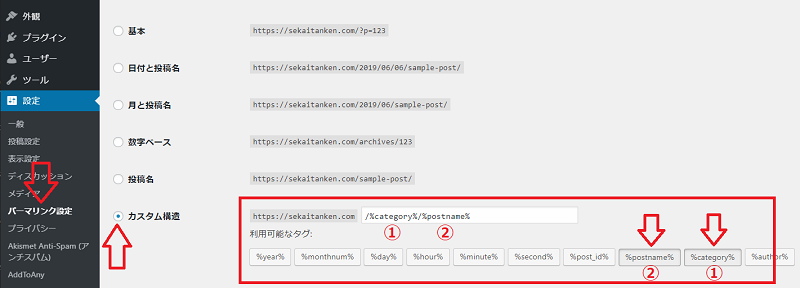
次にパーマリンク設定を行います。

パーマリンク設定をクリックするとこちらの画面が現れるので、「カスタム構造」を選択し①のカテゴリーをクリック、続いて②のポストネームを選択します。
こちらも設定しておけばSEO面で有利になります。
パーマリンクとはサイト内、個々のサイトページアドレスです。
例
https://sekaitanken.com/blog/how-to-use-wordpress-1
こちらのページの「blog/how-to-use-wordpress-1」この部分がパーマリンクとなります。
記事(ブログ)を書いて公開してみよう
ここまで終わらせてしまえば、最低限の準備は整いました。
「次は何をすればいいの?」と迷うかもしれませんが、とりあえず記事を書いて公開してみれば一連の流れがつかめますので、記事を書いてみましょう。
それでは簡単に記事を書いて公開する流れを説明します。

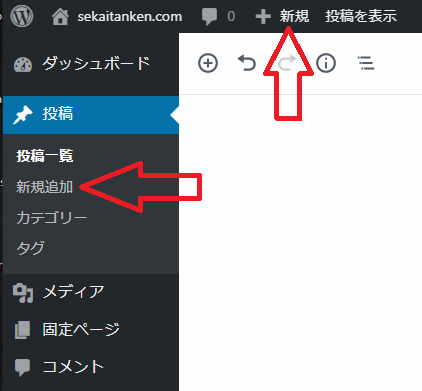
ダッシュボードの「新規追加」もしくはログインしていればサイト上部に管理者メニューがありますので、そこの「+新規」をクリックで記事の作成画面になります。

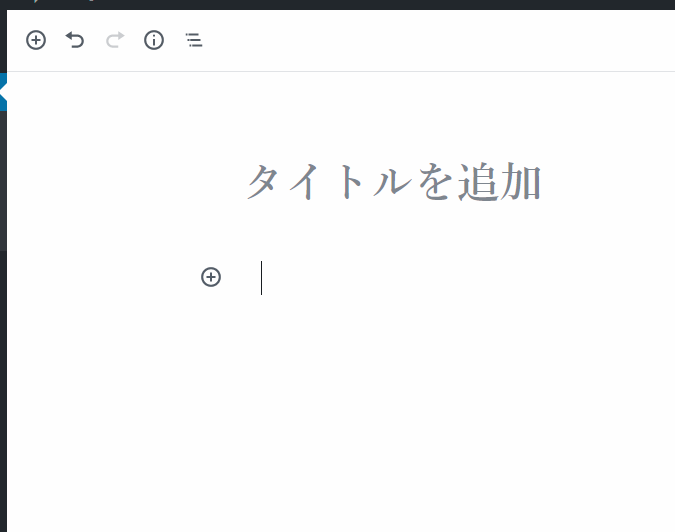
するとこの様な画面が現れますので、タイトルを入れて本文を入力してください。

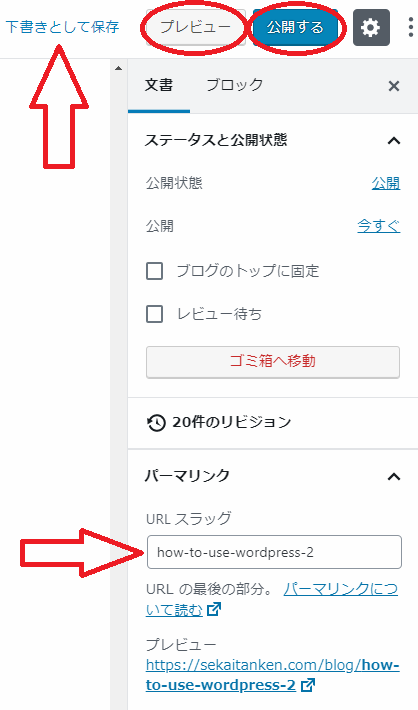
・下書きとして保存
こちらをクリックすると記事作成途中でも保存されます。ブラウザを消してもWardPressに保存されていますので作業途中で出かける際など便利です。
・プレビュー
プレビューボタンを押すと、実際に記事が公開された時と同じ状態の確認が出来ます。こちらも頻繁に使う事になりますので覚えておきましょう。
・パーマリンク
記事を書き終わって公開する前に必ず確認してください。初期の状態だとタイトルの日本語がそのまま表示されているはずなので、上の画像のように簡単な英語で書き換えましょう。
・公開する
記事を書き終えてパーマリンクの書き換えも終わったら「公開する」をクリックしてください。実際に自分の記事がインターネットに公開されます。
(公開してから記事の修正や削除はいつでも可能です。)
※この記事はWardPress 5.2.1のバージョンで2019年6月6日現在のデータを元に作成しております。
まとめ
おめでとうございます!これであなたもサイト運営者です。この小さな一歩があなたの大きな飛躍のきっかけになる事を願います。
【WordPress】PC初心者でも出来る。mixhostでブログの始め方。実際にやってみたら以外に難しくなかった!その②、いかがでしたでしょうか?
まだまだこれからサイトのデザインを変更するためにテーマを選択したりプラグインを導入したりと、やることがたくさんありますが、それらはWardPressに慣れてから少しづつチャレンジしていけば良いので、まずは記事を書きながらWardPressに慣れてしいましょう!
この記事を書いた人