
どーもー!最近プログラミングの勉強を始めたので自分のワードプレスブログもかっこよく装飾したくてうずうずしているNoriです(笑)
でもって早速やってみたのがサイドバーにランダムに記事へのリンクを表示して、そちらのサムネイル画像にマウスポインタ―が重なった時に画像がズームして色が薄くなるというアクションを実装してみました。
↓こんな感じになるのでマウスポインタ―を重ねてみて下さい。

どうですか?かっこいいですよね?!
プログラミングとか言っちゃうと拒否反応を起こす方も居るかもしれませんが、その点はご安心ください。
やり方も超簡単でWordpressプラグインの「 Advanced Random Posts Widget 」をインストールしてからちょっとしたCSSコードを追加入力するだけで完了です。
ちなみにこの「のりんぱブログ」のサイドバーにあるサムネイル画像も今回紹介する方法でのズームになりますので見てやってください(笑)
手軽に出来て見た目もカッコ良くなるので皆さんも興味があったらぜひトライしみて下さい!お勧めです。
そんな訳で今回はワードプレスにプラグイン「 Advanced Random Posts Widget 」をインストールしてマウスオーバーでサムネイル画像をズームさせる方法を説明します。
❢この記事の内容❢
✅プラグインをインストールしよう!
↳Advanced Random Posts Widgetの設定
✅CSSをカスタマイズ
✅まとめ
プラグインをインストールしよう!
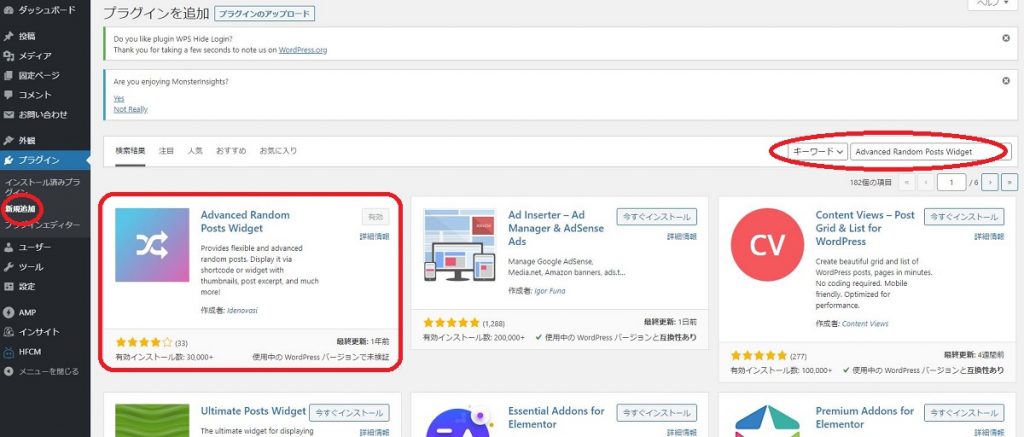
まずはWordPressのプラグイン新規追加からAdvanced Random Posts Widgetをインストールしていきます。

キーワードに「Advanced Random Posts Widget」と入力 して「今すぐインストール」をクリックしインストールが完了したら有効にしてください。
次に「外観」→「ウイジェット」からご自身のお好みの場所に「Advanced Random Posts Widget」を追加しましょう。(サイドバーやフロントページ、フッターなど)
設置完了しましたら「Advanced Random Posts Widget」の設定を行っていきます。
Advanced Random Posts Widgetの設定
それでは設定に入りますが、各自お好みによって変更してください。

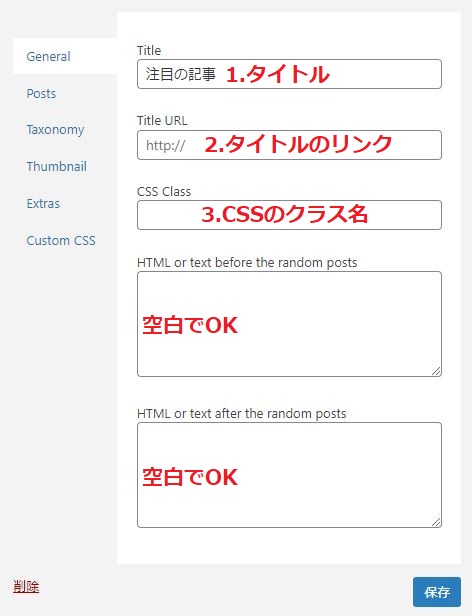
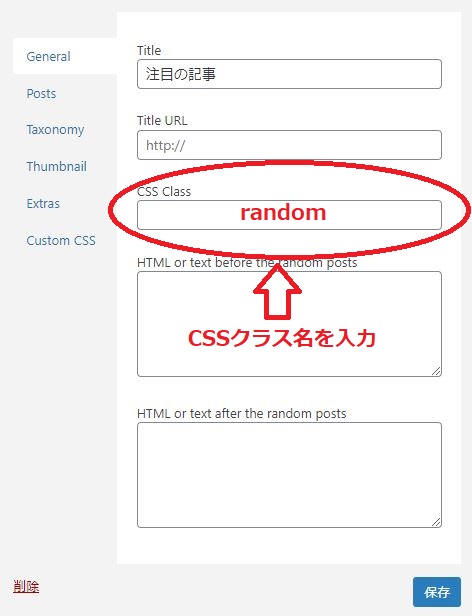
General
1.ウイジェットのタイトル
お好みのタイトルを入力します。
2.タイトルのリンク
任意のリンク先アドレスを入力(リンクさせたい場合のみ)
3.CSSのクラス名
後でCSSにコードを入力する際に編集します。

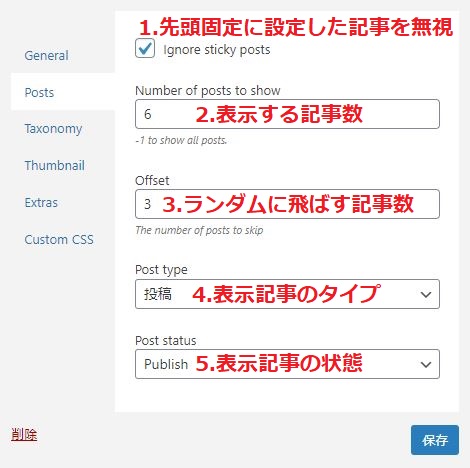
Posts
1.先頭固定に設定した記事を無視
先頭に固定したページを常に表示させたくない場合はチェックしてください。
2.表示する記事数
お好みの数を入力する。
3.ランダムに飛ばす記事数
お好みにより入力する。
4.表示記事のタイプ
どのタイプの記事を表示するか選択。
5.表示記事の状態
表示したい記事の状態を選択。

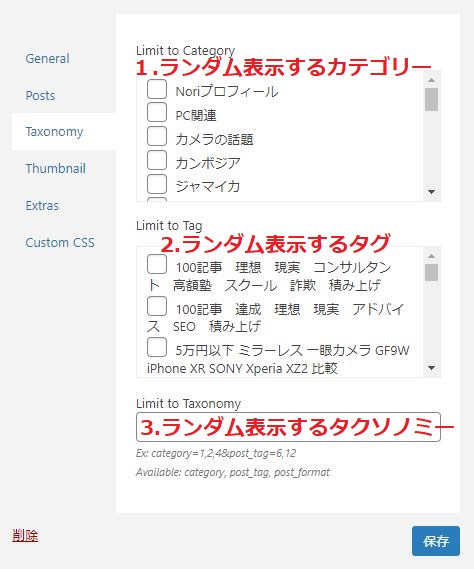
Taxonomy
1.ランダム表示するカテゴリー
ランダムで表示させたいカテゴリーを選択します。(全て表示させたい場合は未チェックでOK)
2.ランダム表示するタグ
ランダムで表示させたい記事のタグを選択します。(全て表示させたい場合は未チェックでOK)
3.ランダム表示するタクソノミー
ランダム表示させたいタクソノミー(分類)を指定します。(未入力で問題ありません。)

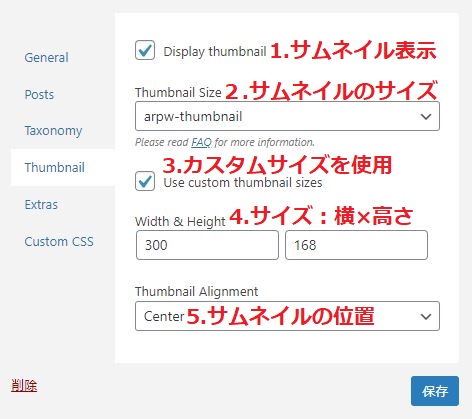
Thumbnail
1.サムネイル表示
今回はサムネイルを表示させるのでチェックしてください。
2.サムネイルのサイズ
サムネイル画像のサイズですが、お好みに合わせて選択してください。
3.カスタムサイズを使用
サムネイル画像の大きさを任意のサイズに指定するさいにチェックしてください。
4.サイズ:横×高さ
任意のサイズを指定する際に入力します。
5.サムネイルの位置
レフト、センター、ライトからお好みの位置を選択してください。

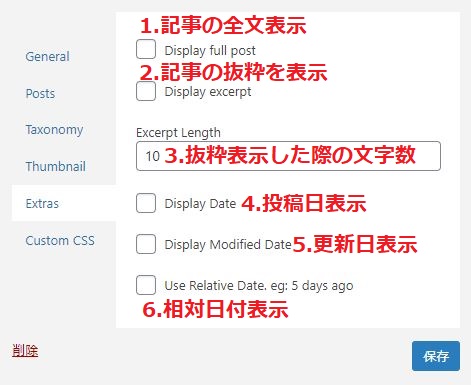
Extras
1.記事の全文表示
記事の全文を表示するかの選択
2.記事の抜粋を表示
記事の抜粋を表示するかの選択
3.抜粋表示した際の文字数
抜粋表示したさいの文字数を入力
4.投稿日表示
投稿日を表示させるかの選択
5.更新日表示
記事の更新日を表示させるかの選択
6.相対日付表示
相対日付を使用するかの選択
ひとまず設定は以上で終了です。
次にカスタムCSSを編集していきましょう。
CSSをカスタマイズ
まずはCSSのクラス名を入力してください。

Generalの設定項目にあるクラス名を入力します。
今回は「random」と入力してください。

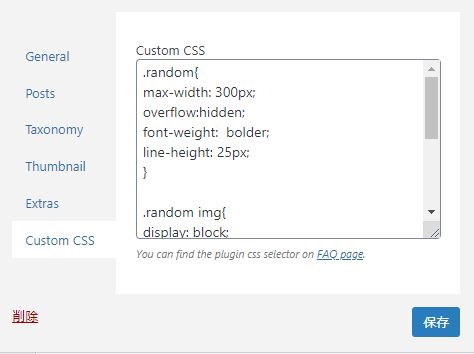
次にCustom CSSの設定項目にコードを入力します。
.random{
max-width: 300px; /* ①画像の最大の横幅を指定 */
overflow:hidden;
font-weight: bolder; /* ②文字を太字にする */
line-height: 25px; /* ③文字の行間指定 */
}
.random img{
display: block;
transition-duration: 1.5s; /* ④拡大した画像が元に戻る時間 */
}
.random img:hover {
transform: scale(1.05); /* ⑤拡大倍率 */
transition-duration: 0.3s; /* ⑥拡大にかかる時間 */
opacity: 0.3; /* ⑦画像に色をかぶせる際のこさ */
}
「のりんぱブログ」と同じように表示させたければ上記のコードをそのままコピペして貼りつけ保存すればOKです。
お好みによって変更したければ①~⑥のコードを変更してカスタマイズしてみてください。
① 画像の最大の横幅を指定
この幅を指定することによって指定範囲から画像が横にはみ出ることがなくなります。
サムネイル画像の横幅やサイドバーの幅と合わせるのがおすすめです。
画像が全体的に大きくなってほしければこの行は削除してください。
②文字を太字にする
サムネイル画像と共に表示される記事のタイトルなど太字になります。
もし必要なければこの行は削除してください。
③文字の行間指定
表示される文字の行間を指定します。
間隔を狭くしたかったら数字を小さくします。
必要なければこの行は削除してください。
④拡大した画像が元に戻る時間
この数字が大きいと画像が元のサイズに戻る時間が長くなるのでホワンとしたイメージのエフェクトになります。
⑤拡大倍率
この数字を大きくすると大きく拡大します。
1.05から1.2ぐらいの範囲で設定するのがお勧めです。
⑥拡大にかかる時間
マウスが画像に重なった時に画像が拡大する速さを設定します。
⑦画像に色をかぶせる際のこさ
この設定では背景色が画像に重なるようになりますが、その色の濃さを設定します。
数字が小さいほどかぶさる色が濃くなってきます。
もし色をかぶせたくなかったらこの行は削除してください。
まとめ
今回は「簡単!プラグインで記事へのランダムリンクとサムネイル画像ズームのやり方」ということで説明しましたが、うまくいったでしょうか?
この方法を使えばWordpressプラグインにCSSを設定するだけなのでめちゃくちゃ簡単だったんじゃないかとおもいます(笑)
簡単なコードかもしれませんが自分的には試行錯誤してようやく出来たので皆さんのお役に立てれば嬉しいです。
この記事を書いた人