
みなさんは自分のブログにサイトマップを設置していますか?
サイトマップと聞いてもピンと来ない方に簡単に説明すると、サイトまたはブログの案内図みたいなものと考えていただければいいと思います。
はじめて自分のサイトに訪問してくれた方が「このサイトはどんな構成になっているのかな?」と思った時にサイトマップが設置されていれば、 簡単に把握することが出来るようになります。
サイトマップが何なのかは分かっていても「設置するにしても大変なんじゃ?」と思うかもしれませんが、実際に僕も設置してみましたけど超簡単に設置する事ができちゃいますよ。
ちなみに僕のブログのサイトマップはこちらです。
シンプルなデザインのサイトマップですが、こちらはワードプレスの無料プラグイン「PS Auto Sitemap」を使って簡単に作ることができます。
PS Auto Sitemapの使い方も説明しますので、自分のサイトにもサイトマップを設置してみたいという方はトライしてみてはいかがでしょうか?!
この記事の内容
・サイトマップとは?
・サイトマップって設置した方がいいの?
・サイトマップの作り方は?
・PS Auto Sitemapを使ったサイトマップの作り方
サイトマップとは?
冒頭にも記載しましたが、サイトマップとは直訳すると「サイトの地図」と言うだけあってサイト構成が一覧で1目で分かるように作られた案内図のようなものです。
そんなサイトマップですが、厳密に言うと2種類あります。
①HTML(サイト訪問者用)
②XML(検索エンジン用)
これよりそれぞれの説明をさせていただきます。
サイトマップの種類とは?
①HTML
HTMLのサイトマップは主にサイトを訪れたユーザーに対し、サイト構成を理解してもらうために設置するページになります。
サイトによってはメニューやカテゴリーが非常に多く、初めて訪れたユーザーには分かりずらいかもしれません。
そんなサイトにもサイトマップを設置する事によってユーザーが簡単に目的のページを探せるようになります。
のちほど紹介させていただきますPS Auto Sitemapを使用し、設置するサイトマップもこちらのHTMLタイプになります。
②XML
XMLタイプのサイトマップは検索エンジンのクローラー(WEBサイトの情報を収集するプログラム)にサイト構成を伝える役割をにないます。
よってXMLサイトマップはSEOの観点から見ても必須と言えます。
XMLサイトマップの作り方は簡単で、プラグインのGoogle XML Sitemapsをインストールする事によって、自動でGoogle Search Consoleへの登録や更新まで行ってくれます。
もしGoogle XML Sitemapsのインストールがまだの方は早めにインストールする事をお勧めします。
サイトマップって設置した方がいいの?
上記で説明しましたが、XMLサイトマップはサイト運営には必須と言っても過言ではないので、プラグインのGoogle XML Sitemapsは必ずインストールしてください。
また、HTMLサイトマップはサイト構成がシンプルで誰にでも分かると言った場合には設置する必要がありません。
しかしメニューやカテゴリーが多いサイトなど「サイトマップを設置した方がユーザーに親切かな?!」と思えば設置しちゃいましょう。
SEOの観点からすればHTMLサイトマップは、特に効果があるわけではありませんがユーザーファーストの観点から使いやすいサイトにしておく事は大切です。
サイトマップの作り方は?
HTMLサイトマップの作り方は大きく分けて2通りあります。
①手作りで制作する
②プラグインを使う
頻繁に更新しないサイトであれば自作でカッコよく制作してみるのも悪くないかもしれませんが以下それぞれの説明です。
①手作りで制作する
手作りで制作するとデザインや構成など自分の好きなようにこだわって作れるというメリットがあります。
しかしサイトを更新したさいにサイトマップの方も忘れずに更新する必要があるので、少し手間がかかってしまいます。
とはいってもHTMLに慣れている方にとっては苦じゃないかもしれませんね。
②プラグインを使う
今回紹介させていただきますプラグイン「PS Auto Sitemap」を使えば、ほぼ自動でサイトマップを作成する事ができます。
また、サイトを更新したさいも自動でサイトマップのほうも更新してくれるので手間いらずです。
僕みたいにHTMLに詳しくない素人ブロガーにはぴったりの便利なプラグインになります(笑)
PS Auto Sitemapの使い方
これよりPS Auto Sitemapを使ってサイトマップの作り方を説明します。
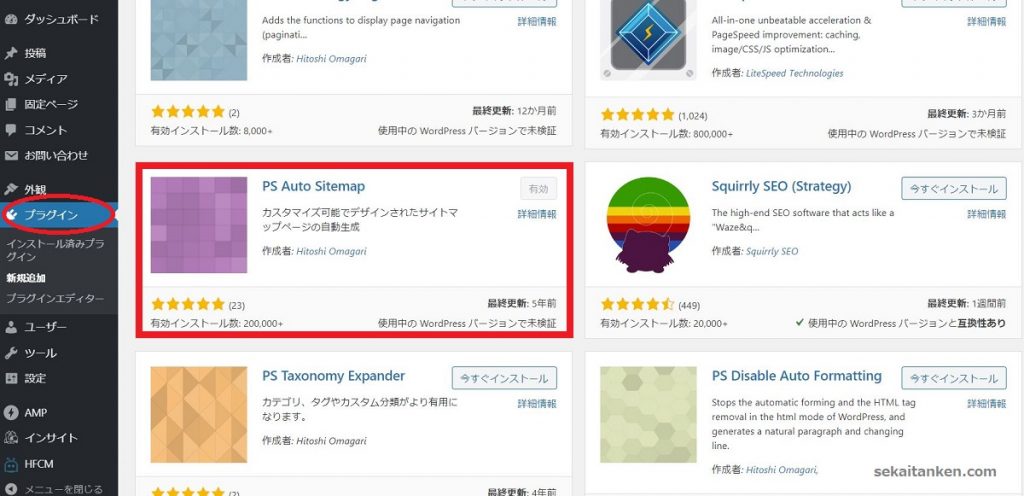
① PS Auto Sitemapをインストール

まずはプラグインの新規追加を選び「PS Auto Sitemap」を検索して今すぐインストールをクリックしてください。
インストール後に有効にします。
※更新は5年前で「使用中のWordPressバージョンで見検証」となっていますが、2020年2月現在のバージョンでは問題なく使用可能です。
②サイトマップページの作成

固定ページの新規追加を選び、タイトルを入力します。
もしビジュアルエディターを選んでいたらコードエディターに変更してください。
続いて以下のコードを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
入力したら公開しましょう。
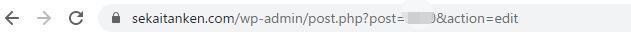
③記事IDを入力する

固定ページ一覧から先程作ったページを選択するとアドレスバーが表示されていますが、このアドレスposat=の後にある数字を覚えておきましょう。

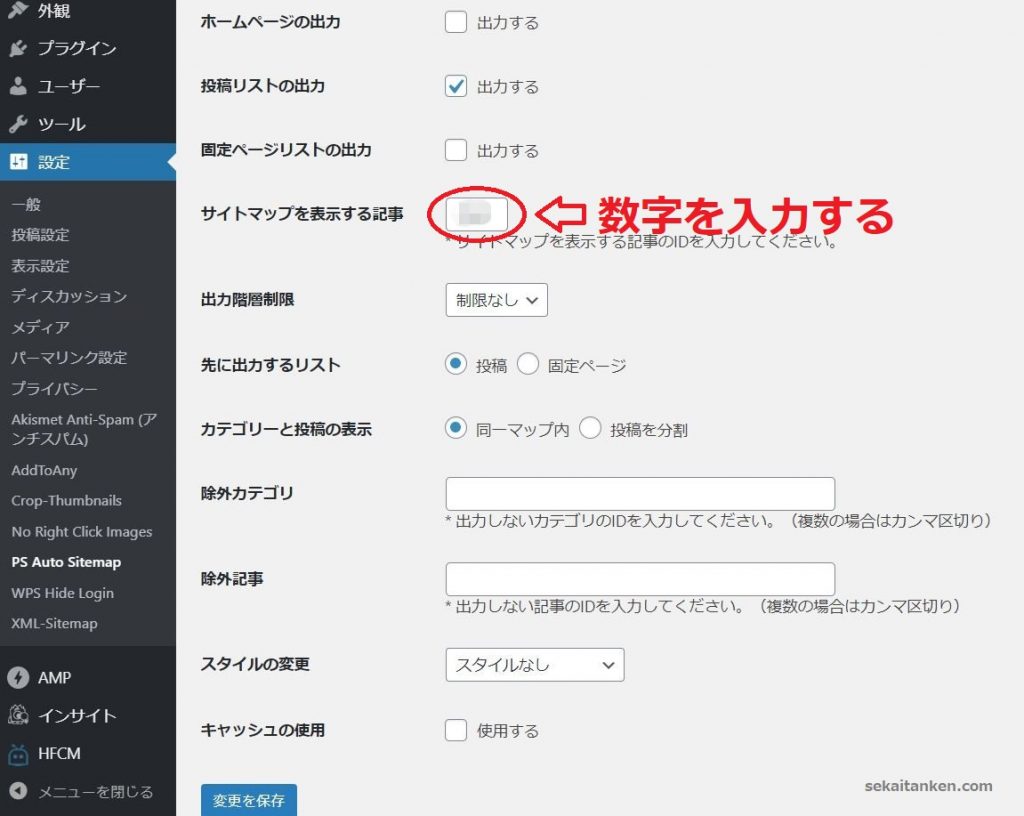
最後に設定からPS Auto Sitemapを選択し、先程のposat=の後の数字を入力して変更を保存をクリックしてください。
以上でサイトマップが完成です。
サイトの任意の場所に設置して確認してください。
設定に関しては特に何もいじらなくても問題ありませんが、お好みに合わせて変更してみて下さい。
まとめ
今回は「【PS Auto Sitemap】ワードプレスプラグインでブログにサイトマップを設置する方法」と言うことでお届けしましたがいかがだったでしょうか?
頑張って新しい記事を投稿するのも大切だと思いますが、いつの間にかサイトがごちゃごちゃになってたりしませんか?
そんなときは1度初心に帰って、訪問者に優しいサイト作りのために時間を割いてみても良いのではないでしょうか?!
そんなわけで、PS Auto Sitemapを使えば超簡単にサイトマップを作成できるので、お勧めですよ!
この記事を書いた人